Creación de botones
Flash, nos permite crear botones personalizados, de manera muy rápida; a la vez nos ayuda a darle mas vida a nuestras páginas web; en pocas palabras, nos ayuda a hacer más atractivo nuestro sitio y lógicamente eso es lo que queremos para aumentar el número de visitas a nuestro website.
Por medio de lenguajes de programación (por ejemplo Javascript), también podríamos crear botones, pero sería un poco más complicado; además no podríamos crear exactamente los mismos efectos que podemos hacer con Flash.
Empecemos:
1- Primero crearemos un nuevo símbolo, haciendo la siguiente combinación de teclas: ALT+F8.
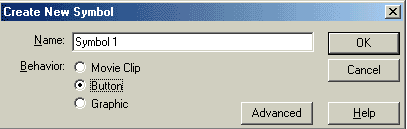
Aparecerá el siguiente cuadro:
Por medio de lenguajes de programación (por ejemplo Javascript), también podríamos crear botones, pero sería un poco más complicado; además no podríamos crear exactamente los mismos efectos que podemos hacer con Flash.
Empecemos:
1- Primero crearemos un nuevo símbolo, haciendo la siguiente combinación de teclas: ALT+F8.
Aparecerá el siguiente cuadro:
2- En Nombre (Name), escribe "botón 1", en Comportamiento (Behavior) selecciona la opción Botón (Button), finalmente haz click en Aceptar (OK).
Automáticamente, seremos enviado desde la Escena 1 al escenario del símbolo "botón 1"; ahí es donde crearemos un botón que será incluido en nuestra biblioteca.
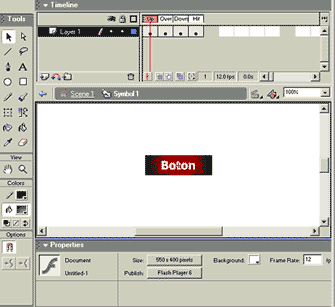
El escenario únicamente para la creación de botones, será parecido a la siguiente imagen:
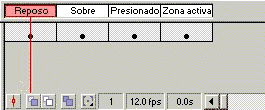
La línea del tiempo, del escenario para crear botones es parecida a la siguiente imagen:
Reposo: es cuando el mouse no está colocado sobre nuestro botón o no se ha hecho click sobre él.
Sobre: es cuando el mouse está colocado sobre el botón, pero aún no se ha hecho click sobre él.
Presionado: lógicamente, es cuando haces click sobre el botón.
Zona Activa: su mismo nombre lo indica, es cuando el botón está activo.
Continuemos con la creación de nuestro "botón 1".
La cabeza lectora, en la línea del tiempo tiene que estar señalando el estado de Reposo.
4- Haz click sobre la Herramienta de Rectángulo (Rectangle Tool), que se encuentra en el Panel de Herramientas.
5- Dibuja un rectángulo en el centro del área de trabajo, y ponle el color azul.
6- Después presiona la tecla F6; ésto hará que la cabeza lectora en la línea del tiempo pase al estado Sobre.
Como podrás notarlo, el botón se copia, así que no necesitarás hacer un nuevo dibujo.
7- Aún estamos en el estado Sobre, si no tienes seleccionado el botón, hazlo (con la Herramienta Flecha y haz doble click sobre nuestro dibujo), luego dirígete a Color de Relleno que se encuentra en la sección colores del Panel de Herramientas, y escoge el color rojo, como se muestra a continuación: 8- Después presiona nuevamente la tecla F6, para que la cabeza lectora pase al estado Presionado, y cambia el color de relleno de la misma forma que lo hicimos en el paso 7; y escoge un color verde. Finalmente presiona por ultima vez F6 para pasar al estado Zona activa, ésto hará que se copie el botón. Para este último estado, no es realmente necesario cambiar el color de fondo.
Automáticamente, seremos enviado desde la Escena 1 al escenario del símbolo "botón 1"; ahí es donde crearemos un botón que será incluido en nuestra biblioteca.
El escenario únicamente para la creación de botones, será parecido a la siguiente imagen:
Mira hacia la línea del tiempo (Timeline), como puedes notarlo es diferente a la línea del tiempo de la Escena 1.
La línea del tiempo, del escenario para crear botones es parecida a la siguiente imagen:
Debemos entender que Reposo, Sobre, Presionado y Zona activa son los cuatro estados de un botón. Veamos a continuación, qué representa cada estado.
Reposo: es cuando el mouse no está colocado sobre nuestro botón o no se ha hecho click sobre él.
Sobre: es cuando el mouse está colocado sobre el botón, pero aún no se ha hecho click sobre él.
Presionado: lógicamente, es cuando haces click sobre el botón.
Zona Activa: su mismo nombre lo indica, es cuando el botón está activo.
Continuemos con la creación de nuestro "botón 1".
La cabeza lectora, en la línea del tiempo tiene que estar señalando el estado de Reposo.
4- Haz click sobre la Herramienta de Rectángulo (Rectangle Tool), que se encuentra en el Panel de Herramientas.
5- Dibuja un rectángulo en el centro del área de trabajo, y ponle el color azul.
6- Después presiona la tecla F6; ésto hará que la cabeza lectora en la línea del tiempo pase al estado Sobre.
Como podrás notarlo, el botón se copia, así que no necesitarás hacer un nuevo dibujo.
7- Aún estamos en el estado Sobre, si no tienes seleccionado el botón, hazlo (con la Herramienta Flecha y haz doble click sobre nuestro dibujo), luego dirígete a Color de Relleno que se encuentra en la sección colores del Panel de Herramientas, y escoge el color rojo, como se muestra a continuación: 8- Después presiona nuevamente la tecla F6, para que la cabeza lectora pase al estado Presionado, y cambia el color de relleno de la misma forma que lo hicimos en el paso 7; y escoge un color verde. Finalmente presiona por ultima vez F6 para pasar al estado Zona activa, ésto hará que se copie el botón. Para este último estado, no es realmente necesario cambiar el color de fondo.
Creación de gráficos animados
Los Gráficos son símbolos que nos permiten representar objetos estáticos y animaciones sencillas.
En caso de que utilicemos un símbolo gráfico para realizar una animación, debemos tener en cuenta que ésta estará ligada a la línea de tiempo de la película en la que se encuentre. Es decir, la animación se reproducirá siempre y cuando la película original también se esté reproduciendo. Esto hace que, pese a tener su propia línea de tiempo, no puedan contener sonidos, controles ni otros símbolos gráficos.
Ahora tenemos que crear el objeto que queremos convertir en un símbolo Gráfico. Dibujemos, por ejemplo, un óvalo en cualquier lugar del área de trabajo con la herramienta Óvalo de la barra de herramientas de dibujo y démosle un color de relleno que será lo que después animemos (Selecciona el fondo del óvalo y dale el color azul mediante la herramienta Relleno de color. ).
Ya hemos creado nuestro objeto, vamos a convertirlo en un símbolo gráfico ¿lo recuerdas?
Selecciona el objeto, haz clic derecho sobre el o haz clic en el menú modificar y selecciona Convertir en Símbolo, lo convertimos en un símbolo como ya habíamos visto y dándole el nombre GráficoAnimado y seleccionando el Tipo Gráfico:
Ahora vamos a crear la animación del gráfico. Puesto que todavía no hemos visto a fondo las animaciones, la vamos a realizar de una forma que quizá no sería la más apropiada la mayoría de las veces, pero nos servirá muy bien para este ejemplo. Para ello selecciona nuestro gráfico y pulsa el botón derecho del ratón. Se desplegará un menú, en el que seleccionaremos la opción Edición para modificar el gráfico y acceder a su línea de tiempo. Comprueba que estás en la línea de tiempos del gráfico (justo encima del escenario existe una secuencia que nos indica en qué nivel nos encontramos. En la imagen inferior, se puede apreciar que nos encontramos en "Escena1 - Gráfico Animado" y, por tanto estamos dentro del gráfico (y la línea de tiempos que vemos es la del gráfico, y no la de la película principal)
Crearemos a continuación nuevos fotogramas clave seleccionando uno a uno los frames número 2, 3 y 4 y pulsando F6 cuando los seleccionemos.
Pulsa sobre el frame 2 y cámbiale el color de fondo al óvalo como hicimos antes. Haz lo mismo en los dos siguientes frames.
Tu línea de tiempos debería tener este aspecto:
Pulsa donde pone Escena 1 justo encima del escenario y de este modo volveremos al nivel inicial (Película principal) y podremos ver nuestro gráfico "desde fuera".
Ahora ya tenemos completo nuestro gráfico animado. ¿Qué crees que sucederá si reproducimos la película? Comprobémoslo pulsandoControl + Intro, se visualizará la película.







No hay comentarios.:
Publicar un comentario